What is Core Web Vitals and why is it important for publishers?

Core Web Vitals are a set of metrics that measure the performance and user experience of a website. These metrics are considered to be essential for providing a good user experience and are used by search engines like Google to evaluate the quality of a website. As a result, Core Web Vitals have become increasingly important for publishers to understand and optimize for.
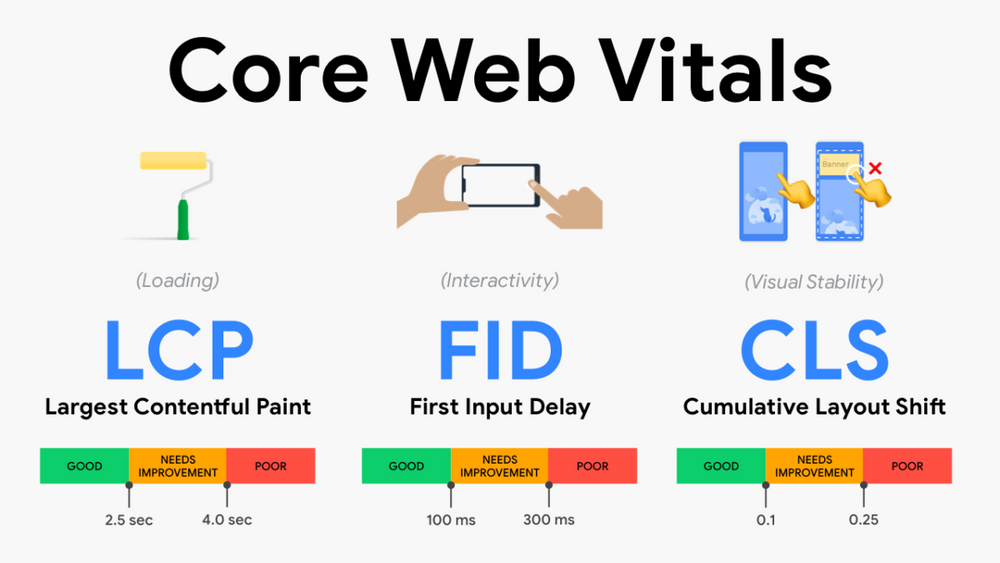
There are three main Core Web Vitals metrics: First Input Delay (FID), Largest Contentful Paint (LCP), and Cumulative Layout Shift (CLS).
First Input Delay (FID) measures the time it takes for a website to respond to a user's first interaction, such as a click or a tap. A good FID score is less than 100 milliseconds.
Largest Contentful Paint (LCP) measures loading performance by identifying the point in the page load timeline when the largest content element (such as an image or a block of text) is visible to the user. A good LCP score is less than 2.5 seconds.
Cumulative Layout Shift (CLS) measures visual stability and measures the sum total of all individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of the page. A good CLS score is less than 0.1.
Optimizing for Core Web Vitals can have a number of benefits for publishers. For one, it can help to improve the user experience of a website by making it faster and more responsive. This can lead to increased engagement and retention, which can in turn lead to increased revenue. Additionally, optimizing for Core Web Vitals can help to improve a website's search engine rankings, as search engines like Google use these metrics as a way to evaluate the quality of a website.
However, it's important to note that Core Web Vitals are not the only factors that search engines take into consideration when evaluating a website. They also take into account other factors such as the relevance of the content, the quality of the website's design, and the overall user experience.
To optimize for Core Web Vitals, publishers can use a number of different techniques such as:
- Minimizing the size of images and other resource files
- Using a Content Delivery Network (CDN)
- Enabling browser caching
- Using code splitting and lazy loading
- Optimizing the use of Javascript and CSS.
Additionally, publishers can use tools such as Google's PageSpeed Insights, Lighthouse, and Chrome DevTools to measure and analyze their website's performance and identify areas for improvement.
In conclusion, Core Web Vitals are a set of metrics that measure the performance and user experience of a website, and they have become increasingly important for publishers to understand and optimize for. By optimizing for Core Web Vitals, publishers can improve the user experience of their website, which can lead to increased engagement, retention, and revenue. Additionally, it can help to improve a website's search engine rankings as they are used by search engines as a way to evaluate the quality of a website.
